

It is usually a good idea to check out a new project’s package.json file to see which scripts the Package.json also holds a scripts section where custom scripts can be defined. Option you can use in pip install -r requirements.txt. The package.json file holds your requirements and devRequirements, which can be installed using npm install, the same way pip has a requirements.txt These scripts are defined in a package.json file, which every project Starting up a project ( npm start), or firing custom scripts ( npm run custom-script). (like pip for Python), npm also allows you to run scripts and perform tasks, such as creating a project for you ( npm init), NPM is the “Node Package Manager” and it is used to install packages and run scripts.
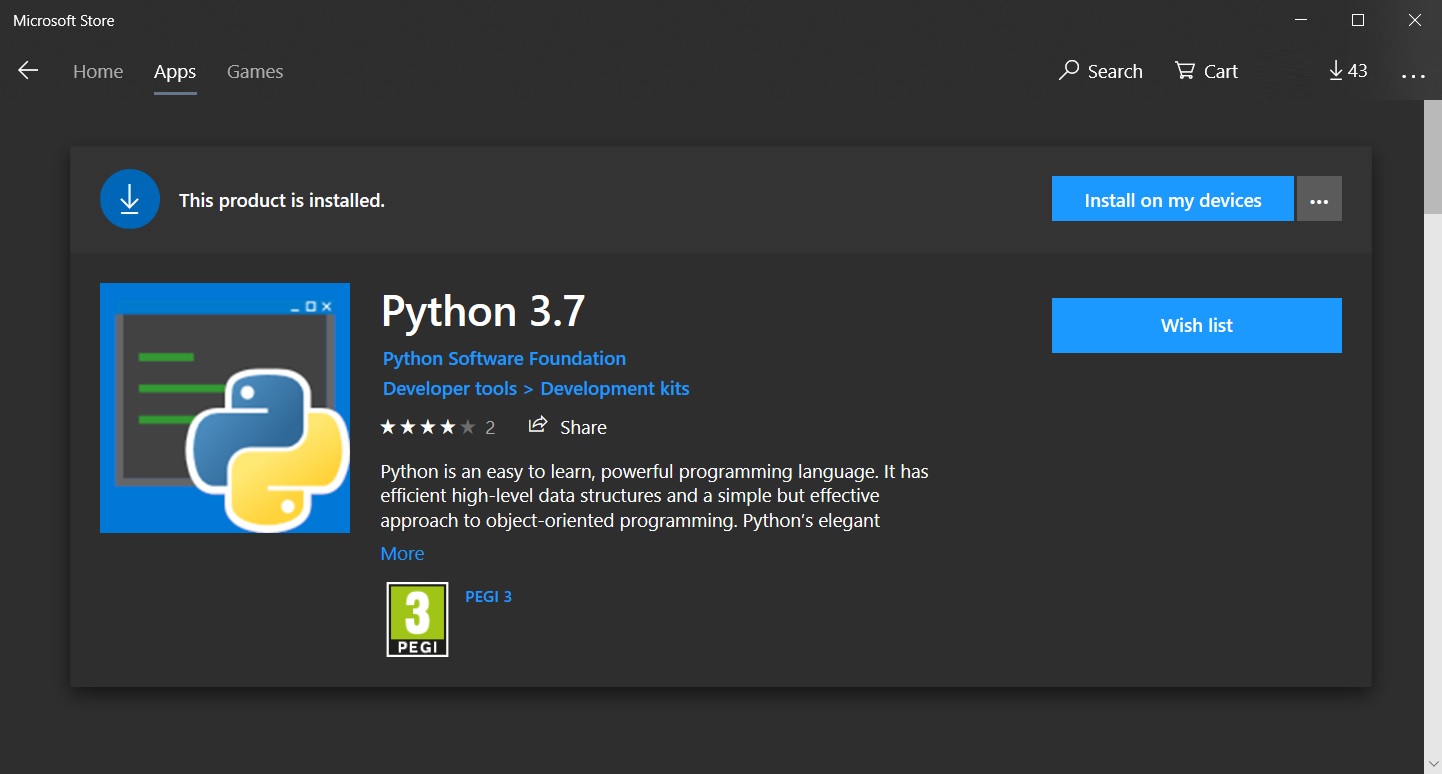
#Python 3 install plotly code#
Node comes in very handy when developing, even when you intend to run the code in the browser. Python my-code.py to run Python code in a terminal, you’d run node my-code.js to run JavaScript code in a terminal. Node.js is a JavaScript runtime, which allows you to run JavaScript code outside of the browser. We will use Node.js, NPM, and our dash-component-boilerplate to write our first ReactĪpplication. Let’s start by setting up our JavaScript development environment. This means the entire React ecosystem is potentially usable in a Dash application! Installing everything you need Mostly simple wrappers around existing React components.


Tutorial, you will see that Dash components and React components map one to one!įor now, the important thing to know is that Dash components are Your user interface in encapsulated components that manage their own state, it is easy to split up parts of code for Dash too. That being said, all unfamiliar technology will have a learning curve, but with practiceĭash uses React under the hood to render the user interface you see when you load a web page created with Dash. You, too, can use it to write applications for the web. It has a relatively small API, with just a few functions and paradigms to learn before React is not a language on its own, nor is it a domain-specific framework It is important to realise that React is just JavaScript. Huge, vibrant open-source community that has published all sorts of reusable UI components, from sliders to data tables, dropdowns to buttons. React has made it easier to think about user interface code, and its programming model encourages code that’s modular and reusable. Years because it brings the power of reactive, declarative programming to the world of front end development.

It has been very popular over the last few React is JavaScript library for building user interfaces, written and maintained by Facebook. Today, modern JavaScript hasĪ rich set of features, designed to create a development experience perfectly suited for the web. It is the de-facto standard of front end development, and has come a long way since its inception. JavaScript is the language of the web - all modern browsers can run it, and most modern web pages use it to make their pages interactive. If you’re interested in creating components using Python, instead of React, see the All-in-One components chapter. Let us know how it went by commenting in this thread. By the end of this guide, you should feel comfortableĬreating your own Dash component in React and JavaScript, even if you have never programmed in those languages before. However, if you’ve never programmed in JavaScript and/or used React before, you might feel slightly confused. You might have even taken a peek at some of our source code, or taken the dash-component-boilerplate for a spin. If you’re a Dash developer, at some point or another you probably have thought about writing your own set of components for Dash. React for Python Developers: a primer Introduction


 0 kommentar(er)
0 kommentar(er)
